Seamless Integration of Student ID for Easy Access to Discounted Movie Tickets
Concept Project
My Role
UI/UX Designer
UX Researcher
Tools
Figma
Illustrator
Google Form
Timeline
October 2023 - January 2024
Description
The Movie Trailer app is a mobile concept designed for movie enthusiasts. It simplifies the process of discovering upcoming movies, finding nearby theaters, and booking tickets, all within an intuitive and accessible interface.
Context
As part of my UX Google certification and my first project in the field, I chose to design a movie trailer app through the sharpen platform. Being a movie enthusiast myself, I was drawn to this project as it allowed me to combine my passion for movies with my newfound UX design skills.
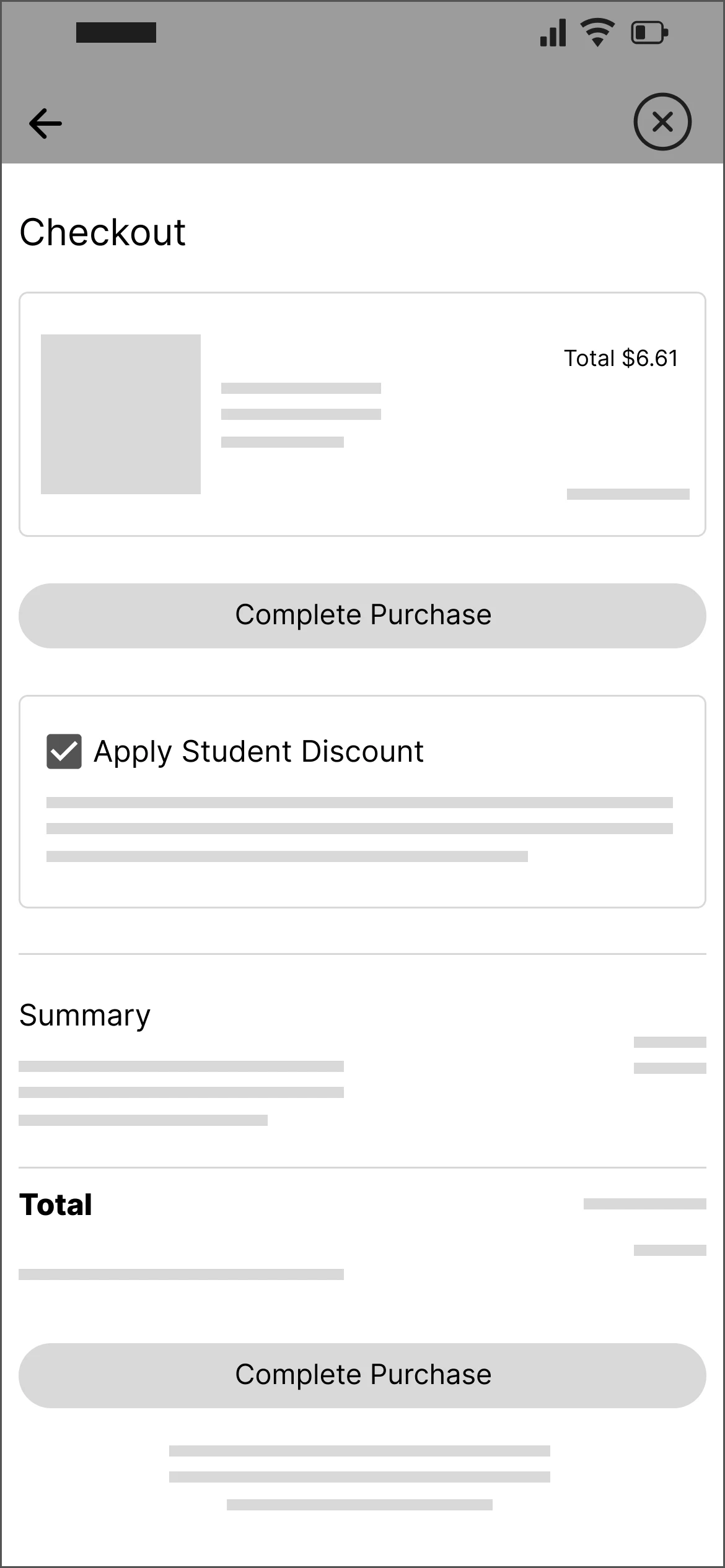
Apply Student Discount
First Name
Last Name
Gender
Year of Study
Course length
School Name
Student ID
Apply Student Discount


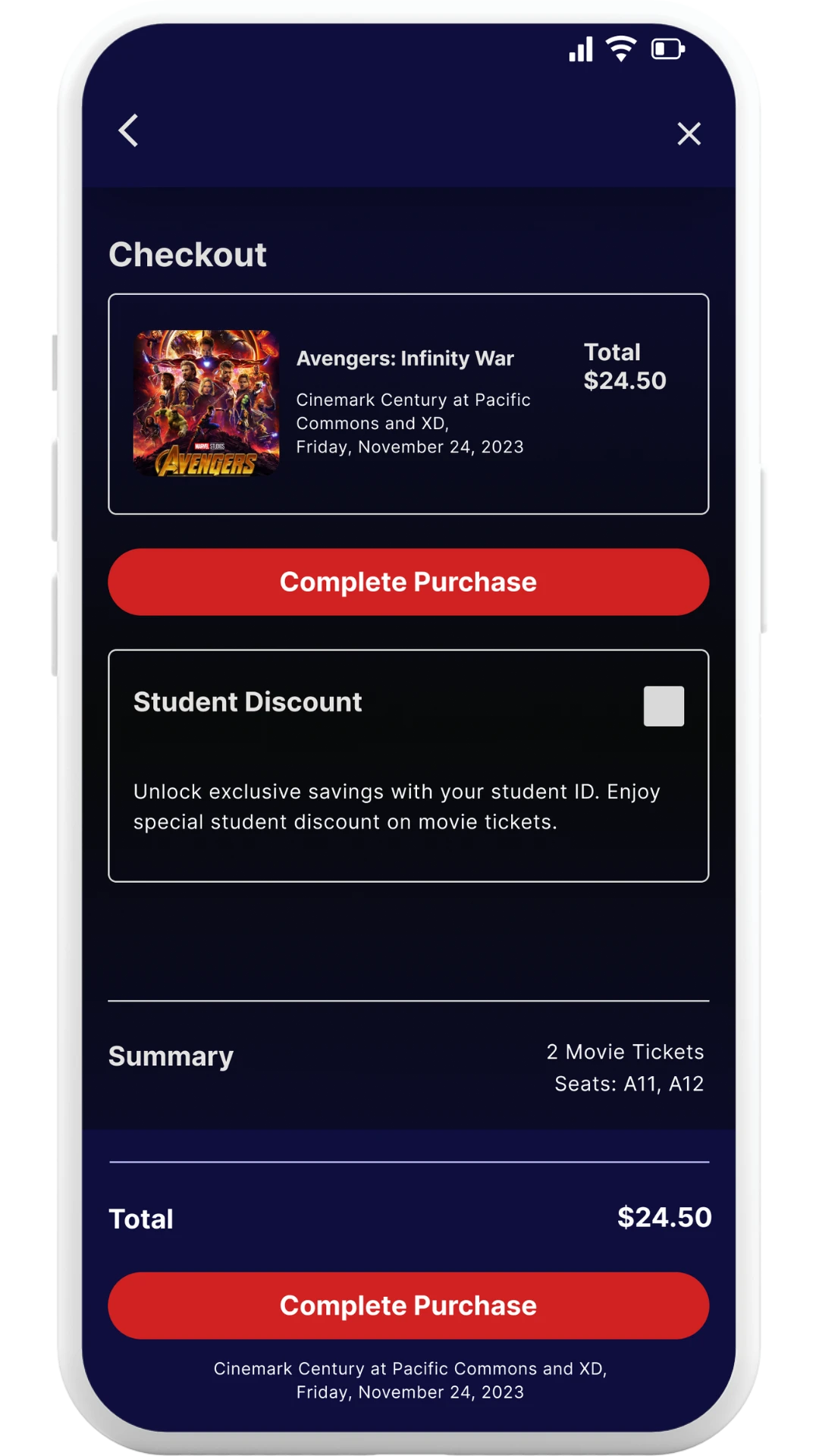
Hunger Games: The Ballad of Songbirds & Snakes
Cinemark Century at Pacific Commons and XD,
Friday, November 24, 2023
Total $24.50
Checkout

2 Movie Tickets
Seats: A11, A12
Complete Purchase
Summary
Student Discount
Unlock exclusive savings with your student ID. Enjoy special student discount on movie tickets.



The Movie Trailer app caters to busy individuals and budget-conscious students, aiming to streamline cinema exploration while considering diverse needs.
Creating an app addressing the challenge of finding affordable and enjoyable movies within tight schedules and limited budgets.
To provide an inclusive and budget-friendly platform, enabling users to effortlessly discover and explore new movie trailers, ensuring an accessible cinema experience for all.
Understanding the user
Embarking on a usability study, I focused on enhancing the app's user-friendliness, particularly targeting movie enthusiasts and students. Valuable insights emerged, guiding the refinement of features to better align with user expectations and improve overall experience.
Empathizing with the user
To humanize the design process and empathize with the user's needs, I created a user persona—an embodiment of our target audience's goals, frustrations, and aspirations. Meet Michael, a busy student who craves affordable movie experiences amidst his hectic schedule.
User research pain points
Through Michael's lens, we identified key pain points that shaped our design decisions:
User Journey Map
Mapping Michael’s user journey revealed how important it is for him to have discount options so he can enjoy movies that fit his limited budget.
Starting with paper wireframes, I iterated through various design concepts, focusing on user convenience and inclusion of discount programs. The digital wireframes and prototypes evolved based on user feedback, with features like direct ticket booking from the trailer view added to enhance usability.
⬅️ ➡️ 1-5 I identified key elements for my digital wireframe by marking them with star callouts during the initial design phase, 6 Refined version
In sketching the paper wireframe for my movie trailer app, I aimed to ensure easy accessibility for busy users while carving out a dedicated space for budget-friendly moviegoers. My focus was on creating a clear visual representation that encompasses both user convenience and the inclusion of discount programs.
In parallel with wireframing, I developed a comprehensive sitemap using a hierarchical structure. Organizing content by importance, the sitemap ensured intuitive navigation for users, facilitating easy access to desired movies and rewards within the app.
Designing Wireframes
On the homepage, I aimed to make it easy for users to spot what's playing now and quickly find nearby theaters. It's about giving users a simple and engaging way to discover and enjoy movies.
Unlike many apps with membership fees for discounts, I wanted our users, especially students, to have a hassle-free experience. So, I created a simple way for them to apply their student discount using just their student ID.
⬅️ ➡️ Low-fidelity mockup, Low-fidelity prototype
Moderated and unmoderated usability studies provided valuable insights into user behavior and preferences. Adjustments were made to streamline discount application processes and enable more direct ticket booking pathways, addressing user frustrations and improving overall satisfaction.
Round 1 Findings
Users wanted to see where they can enter their information when applying a discount.
Users didn’t want the extra step to book movie tickets. They want the ability to buy a ticket once they’ve picked a movie trailer.
Round 2 Findings
Users wanted to use the search function when browsing for movies
Users were skeptical of a simple checkbox for student discounts, lacking details and verification. In response, I introduced a clear 'Apply Student Discount' button leading to a form where users provide necessary details like school and course length, ensuring a secure and legitimate discount process.
Before, users had to navigate away from the movie trailer to book a ticket, but feedback from usability studies prompted a change. Now, with a simplified bottom navigation, users can effortlessly book tickets right after watching a trailer, choosing scheduled times based on their preferred theater or zip code.
Recognizing the importance of inclusivity, I prioritized accessibility features such as zoom-out seating charts and streamlined interfaces. These considerations ensure the app is usable for users with diverse needs, enhancing the overall user experience.
Impact
The student discount feature not only aligns with our commitment to inclusivity but also resonates with users. As one participant noted, 'A student discount is a great way to attract more customers because many movies are catered to younger audiences.' This affirms the positive impact of catering to diverse user needs and preferences.
What I learned
Designing this project has been a learning journey. I realized the importance of integrating accessibility features into the design, inspired by my own love for movies and budget considerations. Through user research, I discovered the diversity in how users navigate the app, leading me to prioritize multiple pathways for users to easily find and purchase tickets in a budget-friendly manner.
As a newcomer in the field of UX design, this first project has ignited my excitement for learning and improving. I've been focusing on enhancing my skills in hierarchy to further refine my UI designs every day.